Unlock digital maturity: the path towards digital transformation
Unlock digital maturity:
the path towards digital transformation
the path towards digital transformation
An observation, an idea, and an agency whose wish was to bring a digital wake-up call for businesses in Romania. We want to wake up businesses from a digital perspective, investing more time and resources into becoming digital. That was our campaign's main objective.

The digital analysis any company needs
We noticed that digital transformation is a subject spoken about quite often. But all these discussions. As in 2020, many digital initiatives were rushed. There needed to be a solution to check a company’s digital maturity. That would’ve been a good first step to a healthy digital transformation process. With this in our minds, we created Digital Evaluator Tool.

But how does it do that?
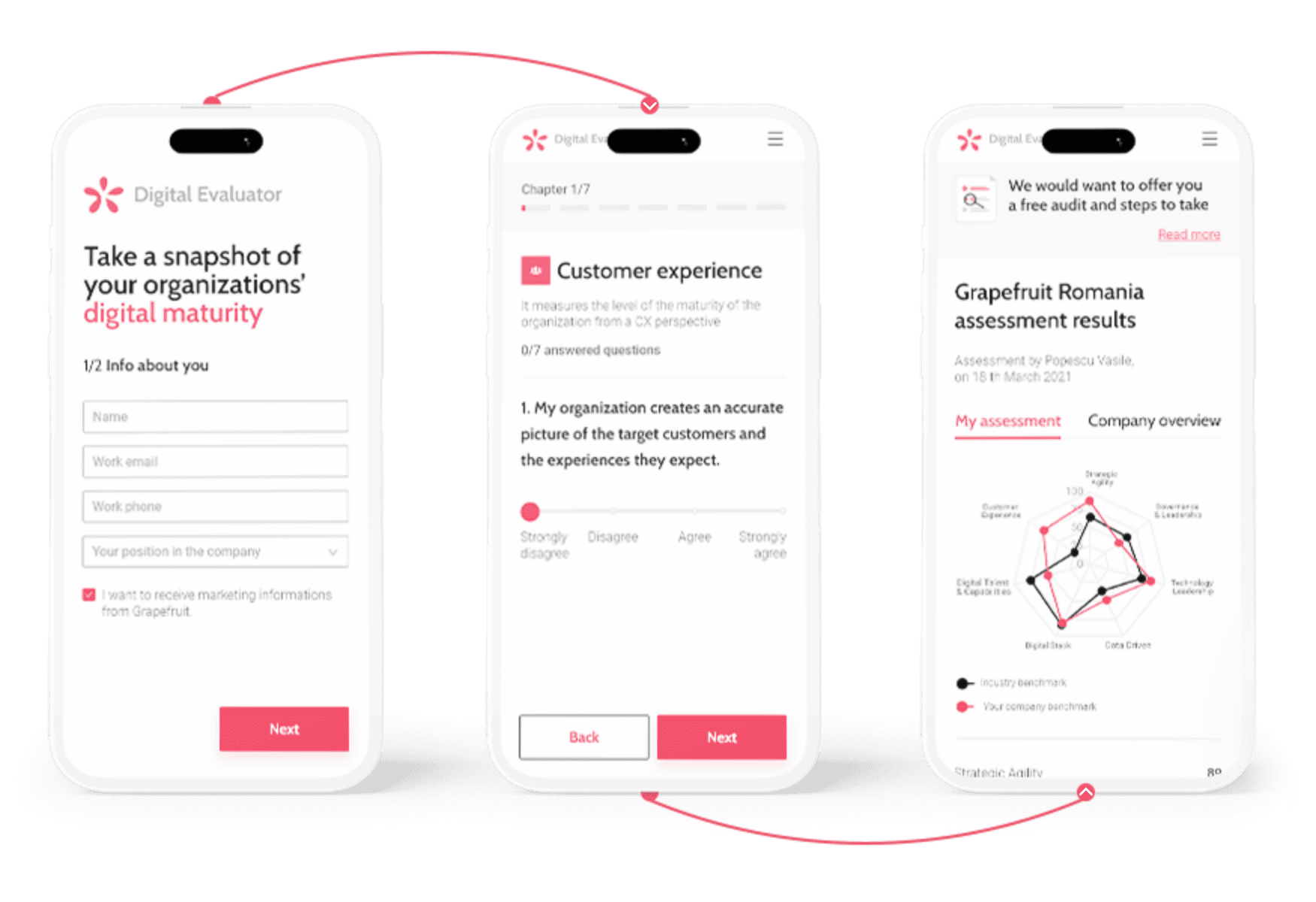
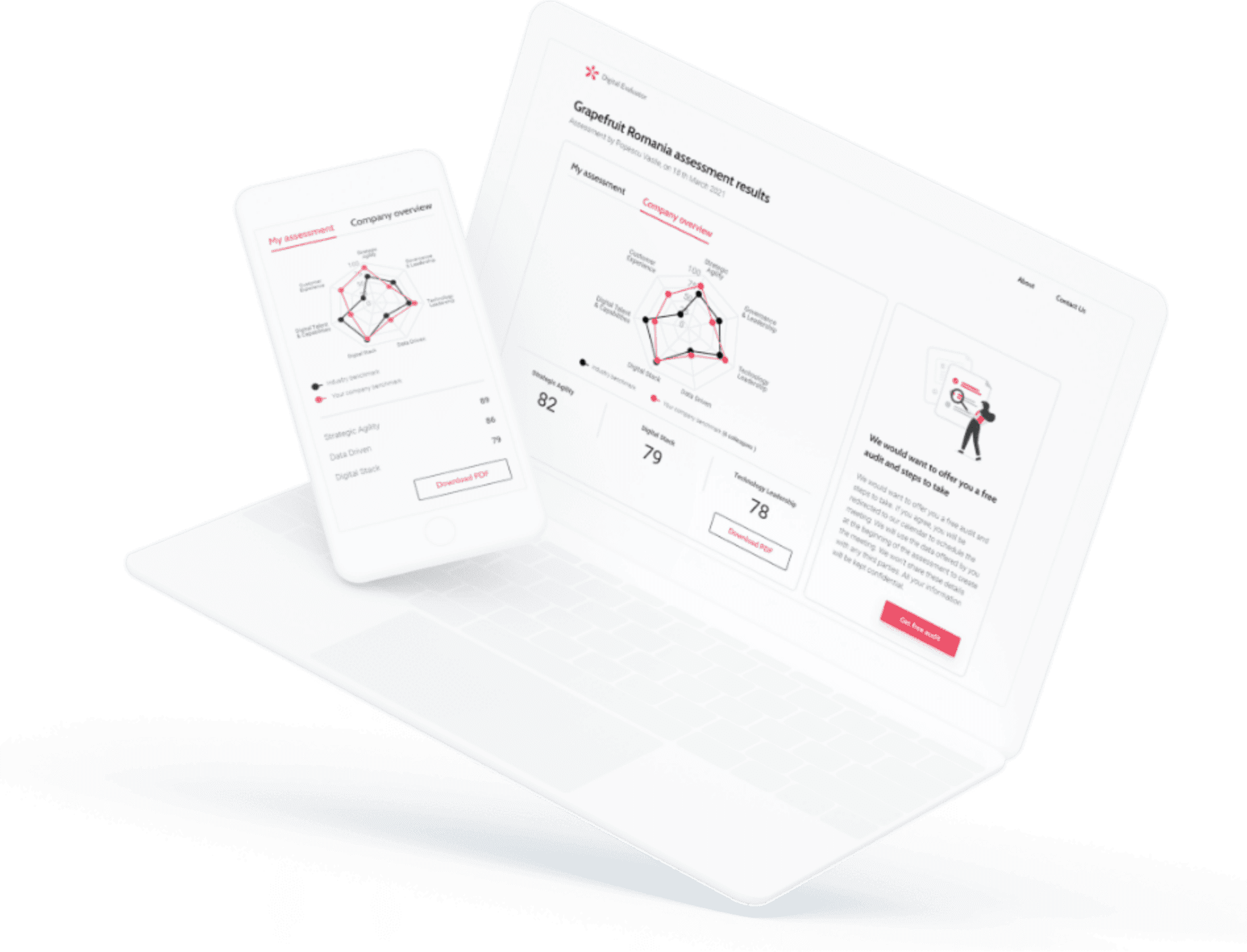
It’s built with seven metrics and 34 submetrics. Digital Evaluator tool is an assessment made to help you analyze your company’s digital maturity. You can answer the questions and get an instant snapshot of your results. Comparison is a feature much needed for any company. So, with Digital Evaluator Tool you can compare your results with any industry. Moreover, as employees can have different opinions, we made “Company overview” possible as well. How does it work? Well, the individual that took the assessment can share the unique URL provided in the “Company Overview” tab. Once the other colleagues completed the assessment, the aggregated results will be available. They can also be compared with any industry as well.

A smooth
development process
development process
From the first line of code, all the way to its testing, the process was a smooth one. All developers pushed their limits to deliver a fast and qualitative digital product. Using Strapi.io, an open-source, Node.js based headless CMS, saved our developers a lot of time. So we could launch the product on time and budget. It proved to bring efficiency in developing our project’s components. It offers an intuitive admin panel that is easy to manage, even for non-technical individuals. After approximately 1 week, Digital Evaluator Tool had its backend done.

Georgiana Dragomir
“We considered our Digital Evaluator Tool as an impulse for all marketing, IT, and digital professionals to reevaluate and reprioritize the areas on which they should focus their digital efforts. We tried multiple existing tools on the market, but most of them didn’t assure you that the results would be useful, or wouldn’t cover all digital maturity aspects.“
Using ANT Design and
shortening the development time
shortening the development time
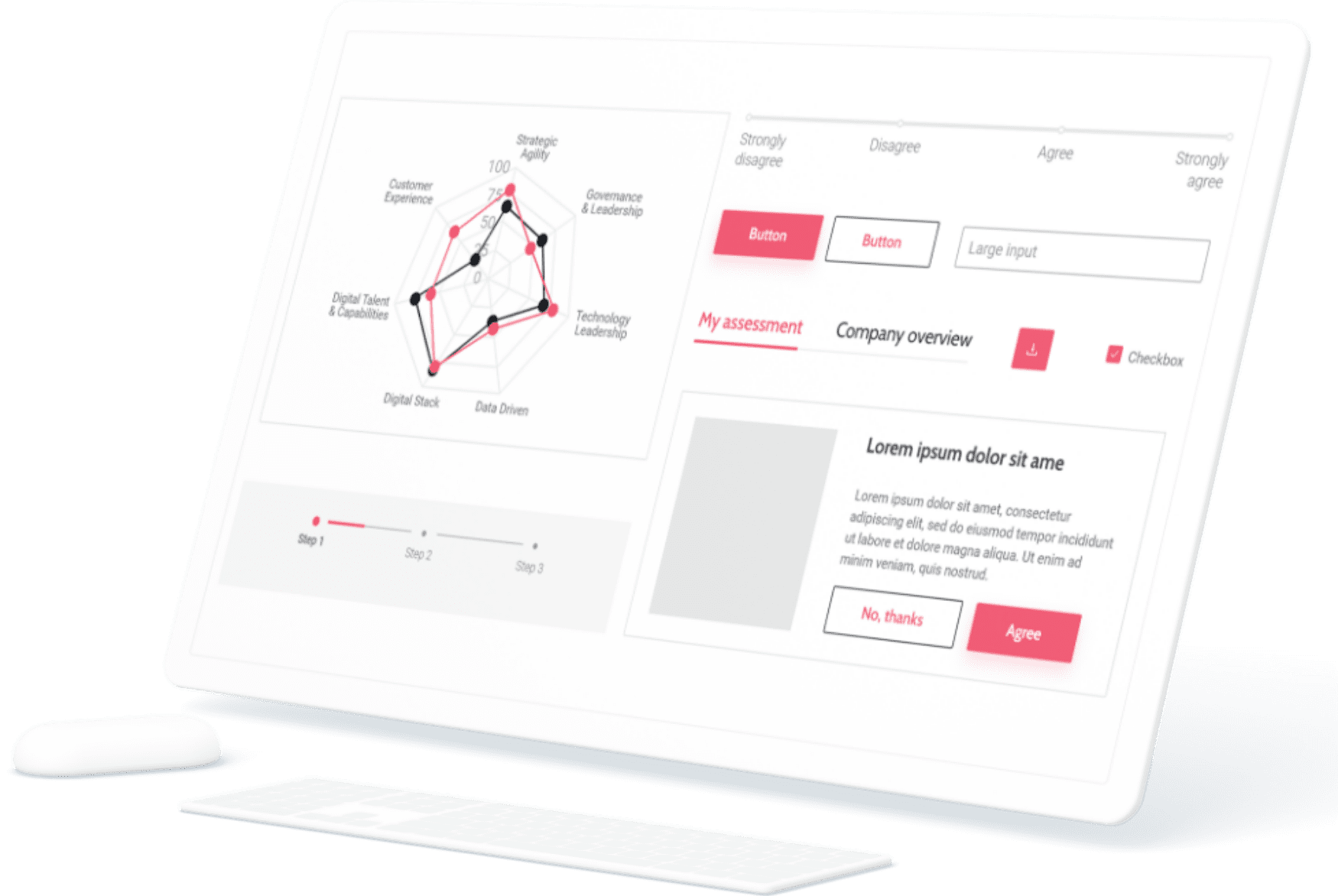
ANT Design is a popular React UI framework library, where you can find the most-used components on the web. From inputs, pop-ups to menus and charts, ANT Design has it all. We have been using them on some of our projects already. We were familiarized with the library, its default capability of styling, and error validation. So we believed that it would be the perfect choice for our tool. Aside from giving the platform consistency when it comes to design, as all these components have the same behavior, animations, and so on, it helps developers decrease the development time without skimping on quality.

Wireframing with passion
Two weeks after receiving the brief, our design team began researching and establishing the elements that were to be used. Afterward, wireframes and flows were made and sent for approval to the Product Owner. After validation, they began working on the tool’s design. They created a high-fidelity prototype to understand the flow, elements, and functionalities.
We had over 50+ people completing the assessment. As well as digital consultations offered and discussions started within companies about digital maturity. The Digital Evaluator Tool proved its importance in a digital transformation process. We enjoyed the ride in building it, as we all truly believed it’ll bring a difference in how digital maturity and digital transformation will be approached from now on.