A place where Nestlé Romania can engage with customers and share valuable content: traiestecugust.ro
A place where Nestlé Romania can engage with customers and share valuable content: traiestecugust.ro
Traiestecugust.ro is Nestlé România’s multi-brand platform with focus on high fidelity content and complex loyalty and profiling mechanisms.

How does a multi-brand platform work? Imagine having all Nestlé brands scattered around the internet, each with their own online presence or some with no presence at all. Therefore, the main mission was to pack the brands and their online activity under one platform, create or strengthen an online image for new brands and add an extra layer through loyalty and profiling systems.
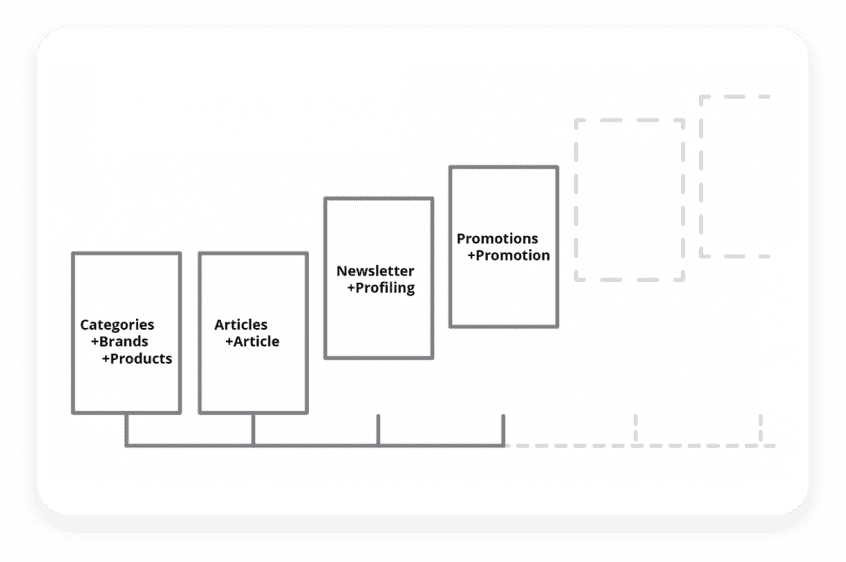
For starters Traiestecugust was structured on 4 modules (Brands&Products, Articles, Newsletter and Promotions), working with 30+ brands and covering up to 320+ products.
Multi-Brand Platform Tour
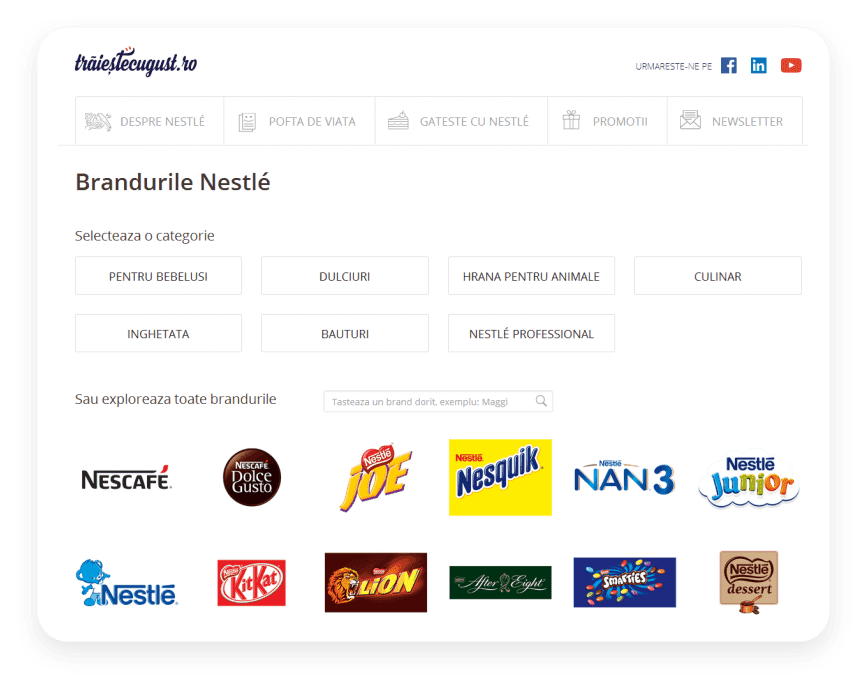
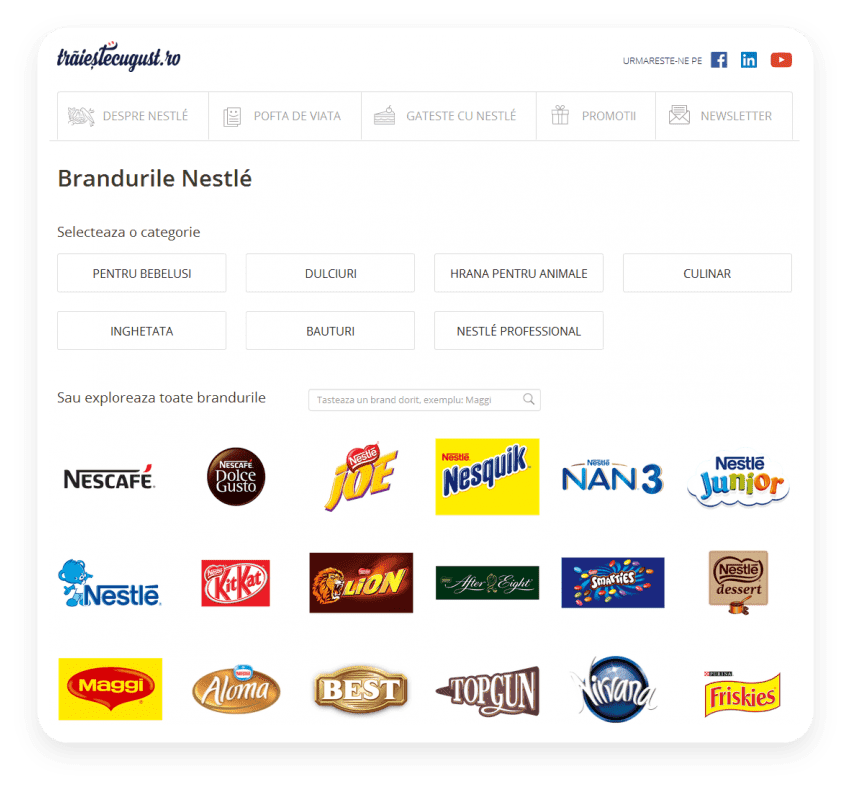
Users can explore all the brands by preferences or categories. The brand pages contain the relevant amount of information, enough to help those that are new, and flexible to not cannibalize the current Nestlé websites. Each brand lists their entire gallery of products.

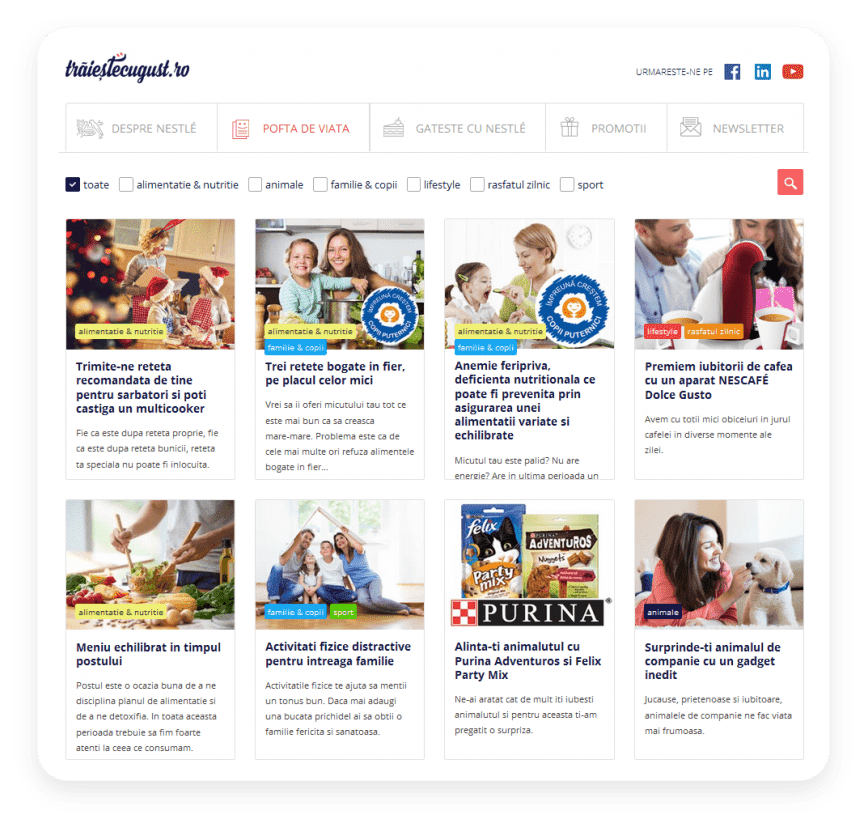
Moreover, users can delve into a collection of articles written in collaboration with nutrition and wellness specialist. Each article has its own rich content and offers cross-sell navigation between products.

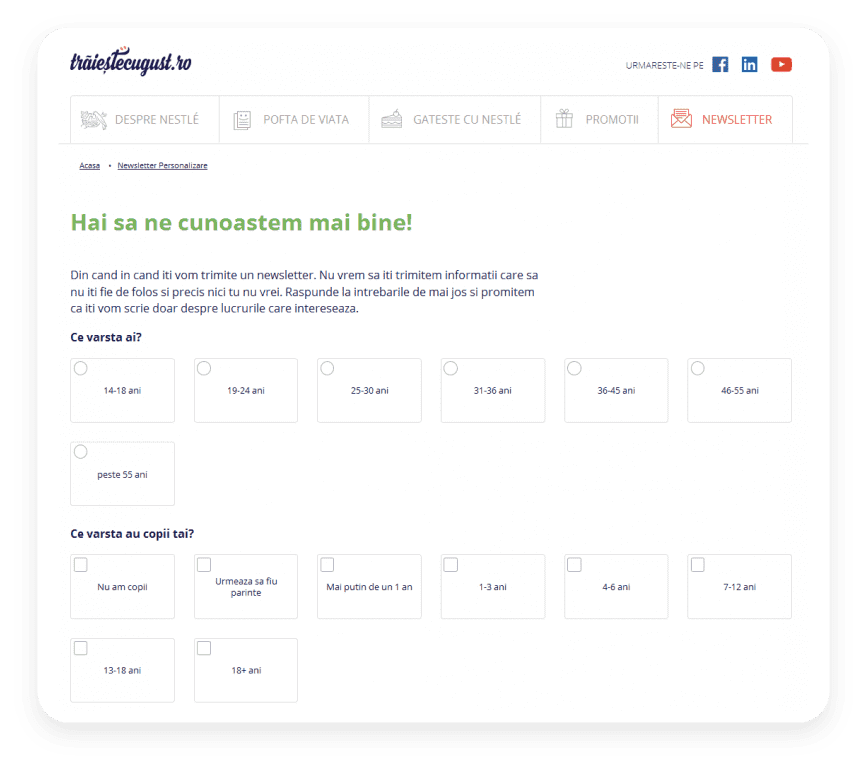
Users who want to be notified in the future can subscribe and enter their preferences. We managed to set a minimum amount of questions that cover all categories without overloading the user and making the user exit the platform.
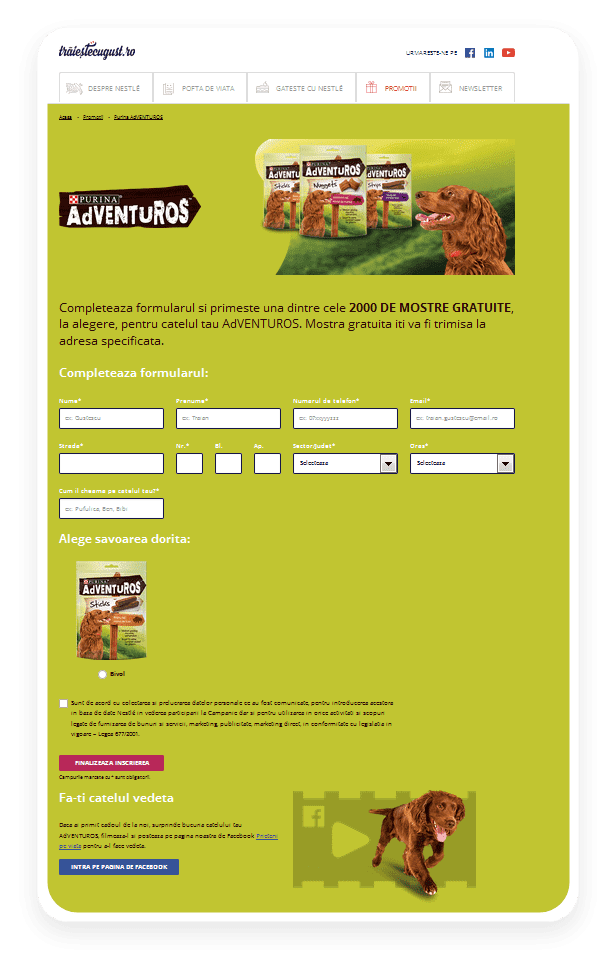
Finally, through Traiestecugust.ro Nestlé offers a new place for its current promotions, rewarding both loyal and bounty-hunter customers.


How We Did It?
Together with the client team, we started drafting the requirements. This way we made sure all the teams involved were on the same page. Moreover, learning from the past helped us a lot, so we designed the specs to be more visually appealing, easy to scan and recall, especially when dealing with mixed teams (client, project management, design, content, development etc.)

Divide et Impera
For things to go smooth, we took the whole project and chunked it down using modules. We first started with two modules (Brands & Products and Articles) and then worked our way up, integrating profiling and loyalty.
Working with modules, helped us iterate faster and easily adapt to new features and requests. For a giant like Nestlé, it was a major win for an agency to work based on iterations and consumer feedback. Also, at this point we had no more doubts: we were going full atomic web design. We were creating atoms, molecules and organisms and generate our templates and pages.
The atomic design technique it was helpful when we launched version 2.0. In this version, we included two new modules: recipes and promotions. The way that we prepared the site initially it allowed us to integrate these new modules easily.
Content is King
The content is the king, but it is also a big problem. This problem occurs when you focus from the beginning on design and development and you leave the content out of the curve…In our case, the content process started from the very beginning with a workshop at the Nestlé office.

At this stage, we familiarized with all the Nestlé brands, with the brands’ needs and restrictions and with the brand managers’ priorities.
But the most important part of this workshop was the information sharing. In this stage we structured the information, in our heads, according to brand manager’s organization: Infant, Beverages, Confectionery, Pet food (Purina), Culinary, Ice cream and Professional. This structure guided us in our adventure: content inventory and sitemap.
Shortly afterwards we received 12GB (or more) of documents (ppt, doc, psd) from 10+ Nestlé brand managers. And then we realized that the only solution to get out of this was a very strict organization.
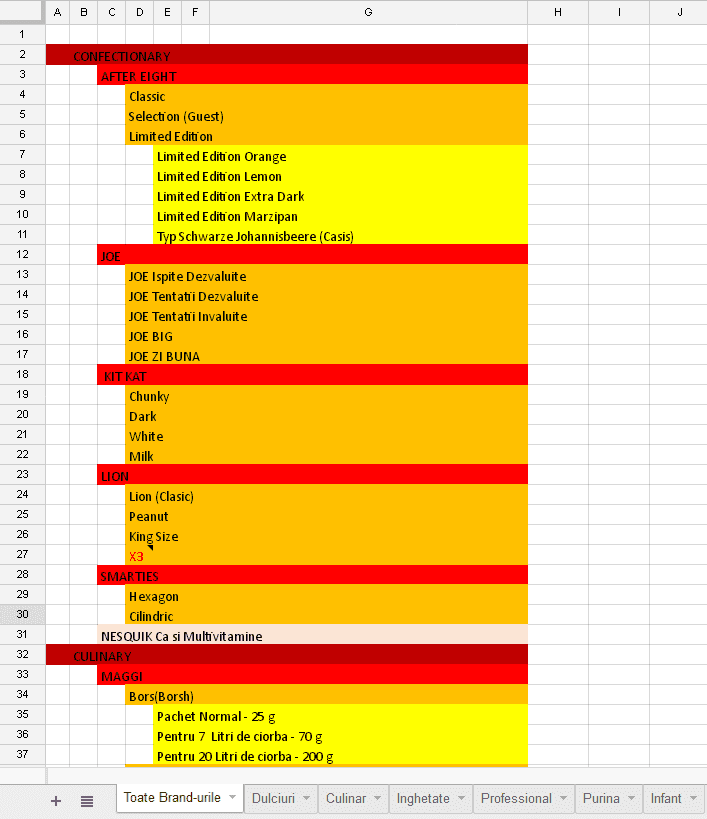
So we did our first (out of many) spreadsheet: a 300-product index, the place where we could find all the Nestlé brands and products.

Enjoy the Ride
After creating this spreadsheet we analyzed the content and information for each brand (the online presentation, social media channels). And this was the point when we saw the maximum and the minimum of every brand’s online presence.
We thus found newborn brands like Smarties and older brands like Maggi.
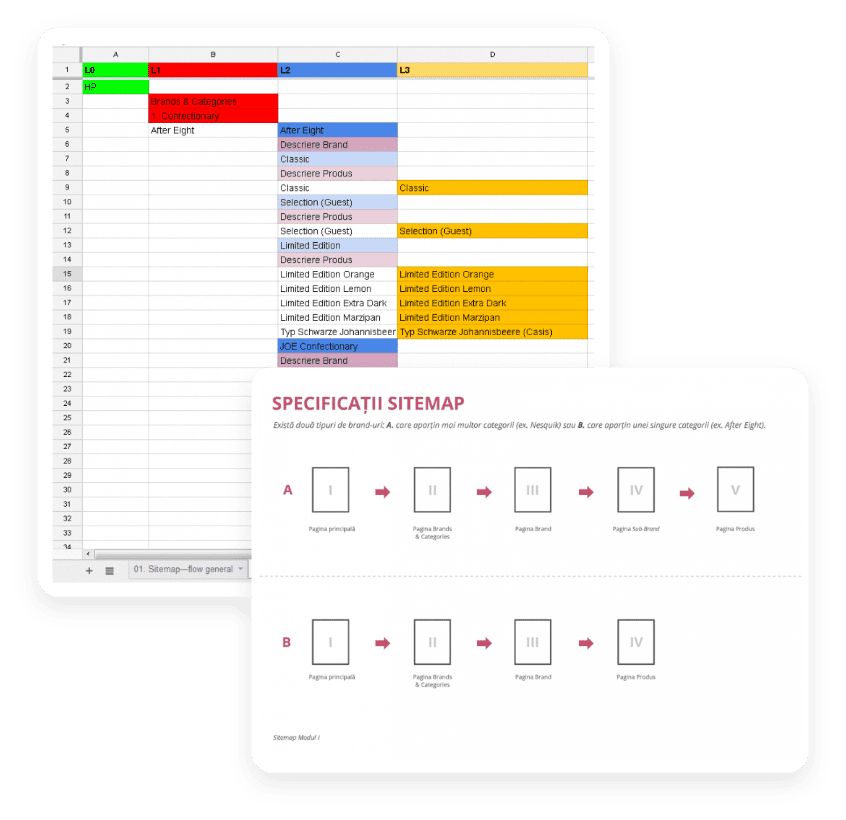
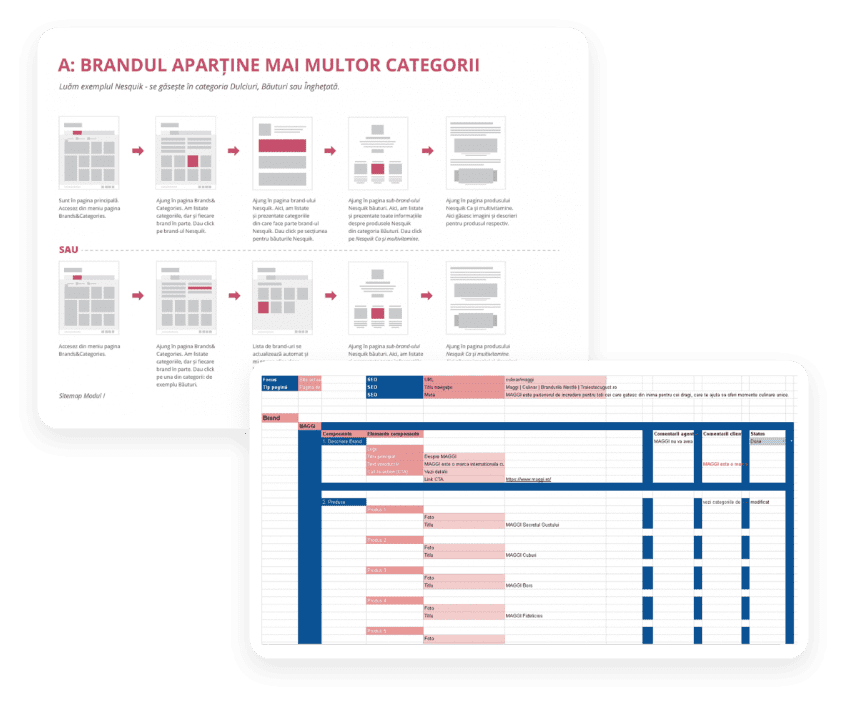
After analyzing all the information, we formed an overview and so we are able to create the sitemap. In this step, we took into account the needs and objectives of each brand (e.g. Purina needed a page of brand history). Finally we came up with a sitemap of 640 table rows.
During this stage, we realized that there are two types of user journey: those who are attached to a brand, who want to go directly to the brand they love and those who browse by big categories (e.g. an animal lover might search information about all products dedicated to cats).

Navigation Formula
This discovery turned our little worlds upside down because there were brands listed in several categories (e.g. the Lion brand features products in three different categories: beverages, confectionary and ice cream). So we found a navigation path that allowed us to keep the initial template without being forced to make an intermediate page and mess up our links. This was an Evrika moment! After that we put the sitemap in a beautiful and easy to read shape for our customers.
Even though this stage took up long time it was a very important step because since then, we worked considering all the aspects.
So we established a template for all Brand & products and decided to stick to it, because the first rule of content quality is consistency. Thus an 85-page and 6.375-line Google spreadsheet was born.
After this stage we defined the atoms and molecules. It was very easy to remove atoms from every brand page when it was necessary. So if a brand was absent from the online and social networks, we were still able to create a brand page with no social media atom, or gallery atom.

Design & Prototyping
Moving forward, we designed all the pages in Photoshop and added all the content in place. We’ve created a clean and neutral style guide; it was important as we needed to balance all the brands in one place. Traiestecugust is not a specific brand’s platform, it’s Nestlé’s platform.

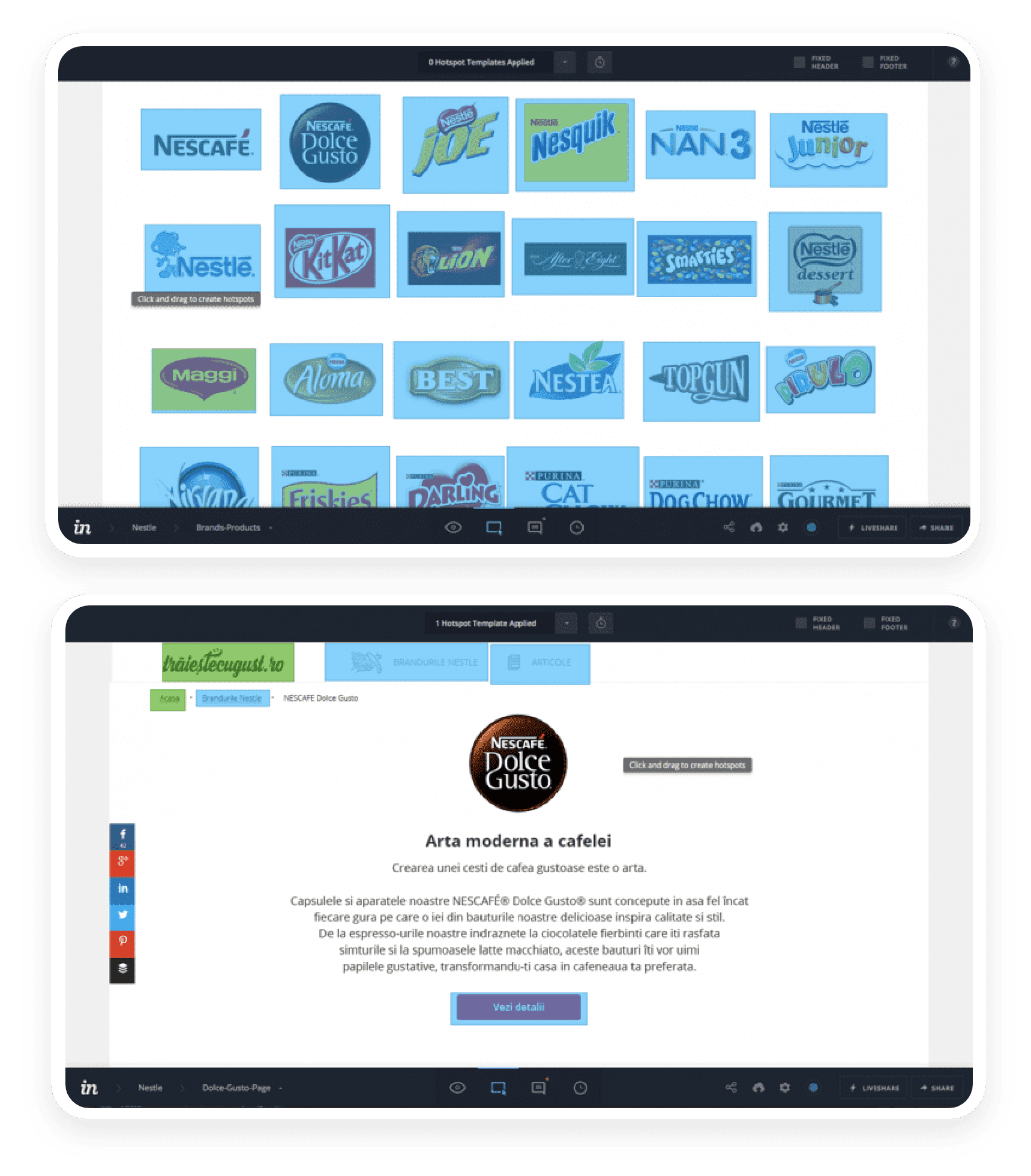
You may think, why we created all the pages with real content? Are we nuts? No, but it needed to be done, especially when working with a diverse range of teams and stakeholders. For that, we linked all the pages and all its content and packed it into a single InVision prototype.
As the saying goes, InVision truly saved us from 1.000 meetings. The prototype was shared to all teams and we gathered all the feedback in one place (thanks to InVision’s review tools). This way we skipped Skype calls or replies to forwarded replies if you know what we mean.
All in all, for the prototype we used around 180 PSD files (300+ if you include the banners, images and other graphics). The prototype was finally structured using 133+ pages for the platform, all linked together just like a live site.

Editorial Content
However the content was not made random. We made a Editorial Content guide (this document was kind of a content Bible). The most important part of this guide was tone of voice. Why? Because we wanted a unified voice for the whole platform even though each brand had a strong and unique personality.
For the launch of traiestecugust.ro we also needed an article module. So we created seven article categories, each corresponding to one of the products categories.
The content mangement phase was also important. The huge content inventory spreadsheet payed off.
Finally, all the pages were uploaded. In total, there were over 800 banners and images.
